
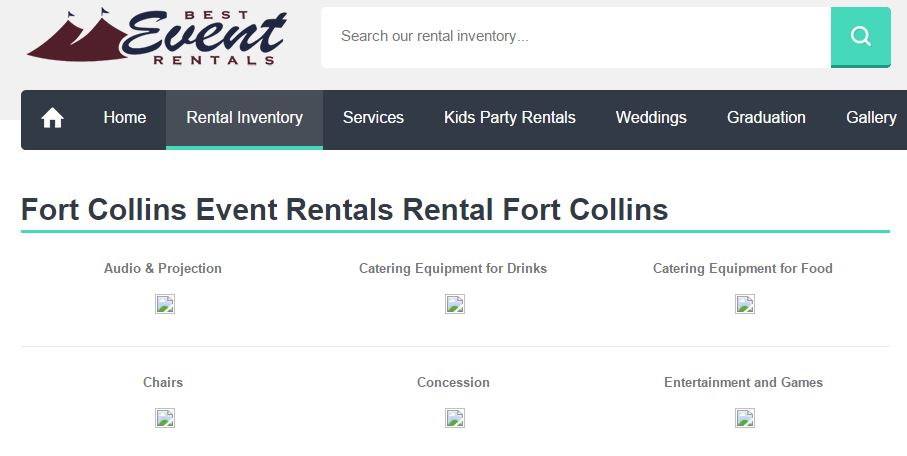
Today I was working on upgrading Best Event Rentals shopping cart from Virtuemart 2 to Virtuemart 3, and notice that some of the thumbnails in the category section and in the product section displayed the error image not found symbol (see image above).
When I looked further, I noticed that Virtuemart was linking to the default image:
/components/com_virtuemart/assets/images/vmgeneral/filetype_htm.png
This is clearly NOT the correct thumbnail image even though it looked like all of the code in Administrator / Virtuemart / Products / Product categories were correct.
Of course, I DO have the original images in order to generate thumbnails from. So make sure that your product pages have the main image before moving on! You don’t want to find out that there is an error somewhere else and virtuemart would be displaying your thumbnails correctly if you had a primary product / category image 🙂
Here are three easy tips to rebuild or regenerate thumbnails for your virtuemart 3 site. What you are trying to do is to have Virtuemart automatically build these for you.
So to correct the bug with the thumbnails in Virtuemart 3, here is what you need to do:
Step 1 – Delete Category Images:
- Go to: www.yoursite.com/images/stories/virtuemart/category/resized
- Delete all thumbnails in the folder
Step 2 – Delete Product Thumbnails:
- Go to: www.yoursite.com/images/stories/virtuemart/product/resized
- Delete all thumbnails in the folder
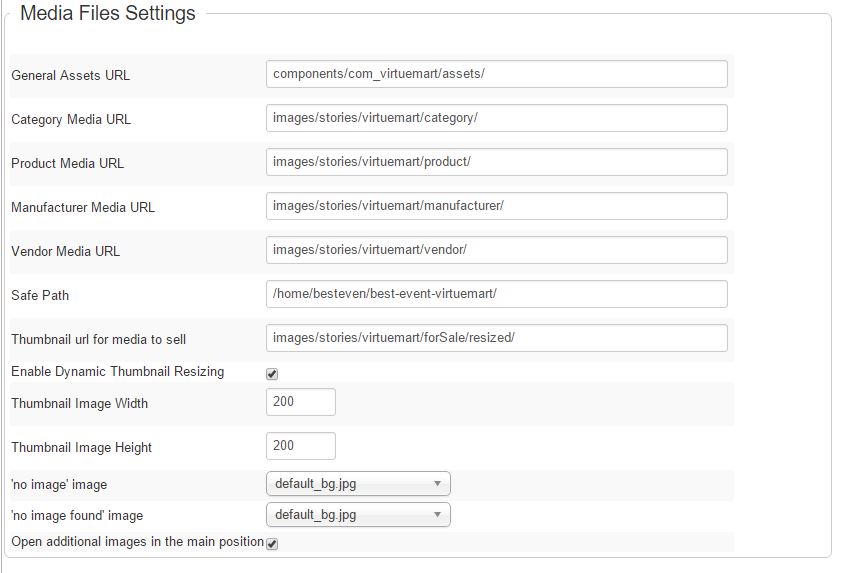
Step 3 – Enable Dynamic Thumbnail Resizing
- Login to Joomla Admin
- Go to Virtuemart : Configuration
- Click on the Templates Tab
- Go to the Media Files Settings section
- Make sure that the “Enable dynamic thumbnail resizing” is CHECKED
- Verify what size you would like your thumbnails to be (Width & Height)
- Click Save and Close

After that I would recommend going to your shopping cart front page and clicking the refresh button a couple of times. If you are using the Google Chrome browser, you can do a hard refresh by clicking Ctr + Shift + F5 at the same time. That will force chrome to clear the cache on that page and regrab everything.
You may need to clear your cach in your browser if you don’t see immediate changes.
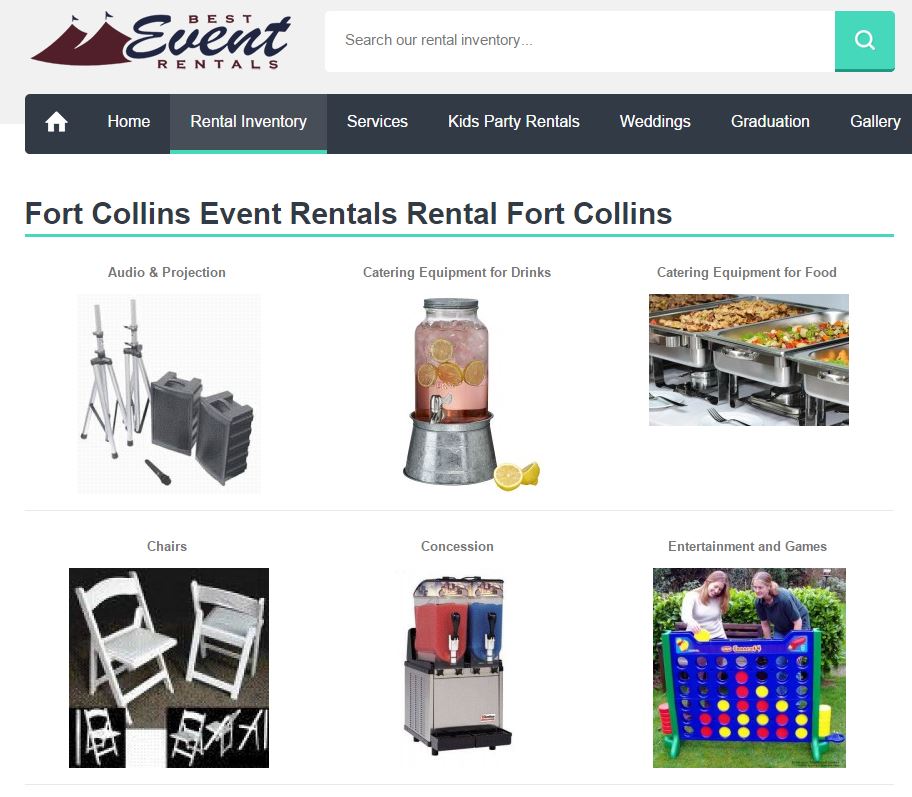
Once I went to my virtuemart category layout page and did the hard refresh, all of my category thumbnails were displayed.

There you go! I hope that this helped you regenerate all of the thumbnails in your Virtuemart 3 Category and product listings. If you have any further questions, just let us know by commenting below.
